|
|
今天小编就给大家详细讲解一下门票座位的设置
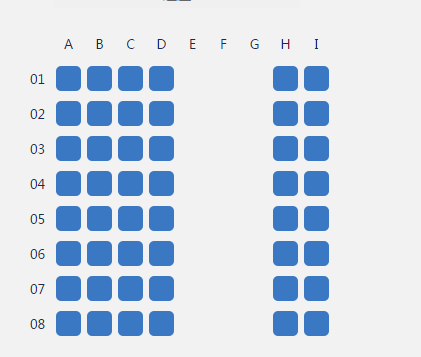
以一个9行9列中间留过道的座位为例如图

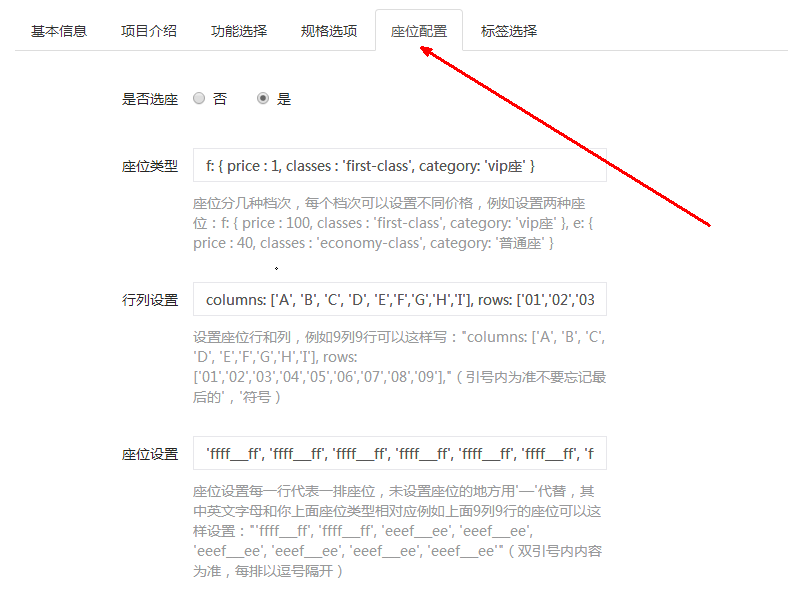
我们进入座位配置页面 如图

首先设置 座位类型:主要是设置座位价格
如全场只有一个价格,座位名称是普通座
我们可以设置成: f: { price : 1, classes : 'first-class', category: 'vip座' }
其中:f 代表这种类型的座位 , 1代表价格 , VIP座代表座位名称
【如果有多个价格的座位 可以设置多个 中间用英文 , 隔开如f: { price : 100, classes : 'first-class', category: 'vip座' }, e: { price : 40, classes : 'economy-class', category: '普通座' }】
我们再来设置座位的行列,如果是9行9列 可以这样设置
columns: ['A', 'B', 'C', 'D', 'E','F','G','H','I'], rows: ['01','02','03','04','05','06','07','08','09'],
注意英文逗号不要丢了,如果行列比较多 可以相应的顺延或者调整
最后设置每排的座位情况,如上图的中间空了3列,
没有座位的地方用下划线——表示
可以这样设置
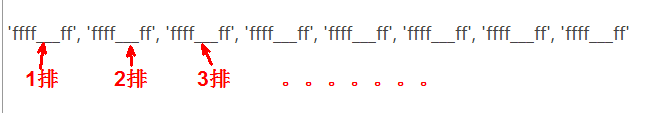
'ffff___ff', 'ffff___ff', 'ffff___ff', 'ffff___ff', 'ffff___ff', 'ffff___ff', 'ffff___ff', 'ffff___ff'
解释一下

f 就是前面设置的座位类型 —代表空位
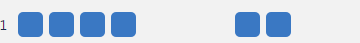
ffff_ff对应的这排的座位图

|
|
